This Article talks about tips and tricks to enhance the look and feel of webdynpro for ABAP Application.
In my last article discussing about SAP UI’s revolutionary journey
http://sapignite.com/sap-revolutionary-journey-history-gui-version-latest/
The final stage was “Webdynpro for ABAP” and when I say the developed application is like below:

Its beautiful but I know not many of us are still happy with it J .Well If you compare it with the other available web based applications its true.
SAP is all about business process not about beauty and it’s proven that to make your business run better you need strong reliable business solution rather than beauty (Well it does need to keep your male employees to spend more hours in office!!)
Let’s come to the point “How to give better look and feel to your application”
Point1:
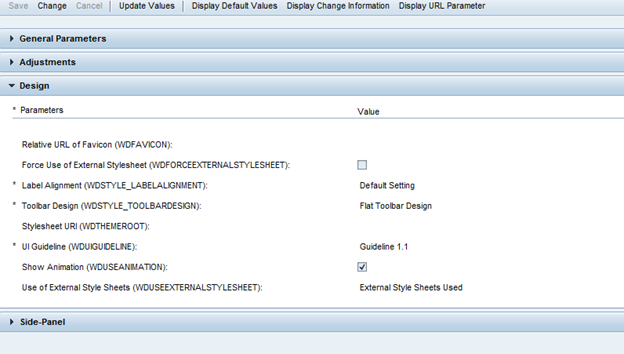
If you are not happy with default alignment of fields or toolbar style use the webdynpro application
http://<URL:port>/sap/bc/webdynpro/sap/wd_global_setting?sap-language=EN

Point 2:
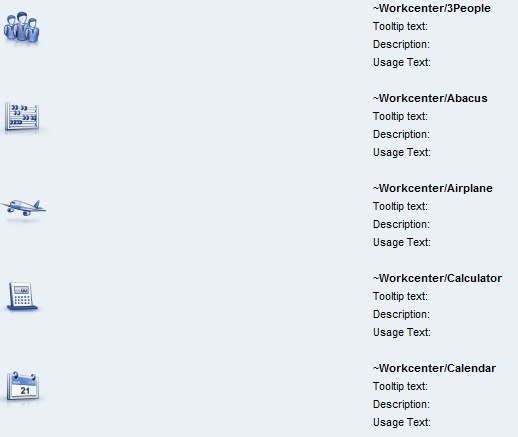
Try to use the icons with buttons and fields wherever necessary:
Use the below Webdynpro component to see the list of all the icons/web icons etc..
WDR_TEST_WEB_ICONS
Or try :
http://<url:Port>/sap/bc/webdynpro/sap/wdr_test_web_icons?sap-language=EN

Example : Use the ” ~Workcenter/3People” in Image source attribute of any UI Element to show it on view.
Point3:
When It comes to make a dynamic screen. Where you need to change the alignment of visibility of UI elements dynamically based on condition.
Use the Dynamic generation of the Elements using below classes: (In method WDMODIFYVIEW)
Sample code: (To make Input field)
“Create Input field
CALL METHOD cl_wd_input_field=>new_input_field
EXPORTING
bind_value = iv_bind_path
id = inp_id
input_prompt = is_attributes-input_prompt
read_only = is_attributes-is_read_only
visible = is_attributes-visibility
width = lv_width
RECEIVING
control = lr_input.
“Create Layout Information ( if you not sure what all the layout information needed , Create a temp webdynpro application add same ui element to view and see what all the attribute sections are showing up for that UI elements ( like matrix data , matrix head data , etc.. )
lr_matrix_data = cl_wd_matrix_data=>new_matrix_data( lr_input ).
lr_input->set_layout_data( lr_matrix_data ).
“Add this Element to respective place ( ir_container might be the transpernet container or a group where you want to add UI Element)
CALL METHOD ir_container->add_child
EXPORTING
the_child = lr_input.
Point4 :
Use of “SAP Interactive Forms by Adobe for forms that are printed or used online or offline”. Integrate it with your webdynpro for abap application.That will give a better look and feel plus its recommended by SAP.
Point5 :
Use of UI elements wisely. Other than buttons , input fields and tables we have other UI elements too.
SO don’t just limit yourself with only above UI elements.
Use of UI elements like button rows , Horizontal gutter , ToggleButton, Transparent Container ,image etc.. will give a nice make up to your application.
Check the below document to make sure that makeup is not over make-up J.
http://www.sapdesignguild.org/resources/Accessibility_Guideline_WebDynpro_external_Version.pdf
Point6:
When it comes to develop Rich Internet Application (Animation, Videos, Flash etc…)
Use Adobe Flash or Microsoft Silverlight in Web Dynpro Islands or Web Client UIF Islands.

